
 Become a PowerPoint Guru by Dave Tracy
Become a PowerPoint Guru by Dave Tracy
Learn the methodologies, frameworks, and tricks used by Management Consultants to create executive presentations in the business world.

 Become a PowerPoint Guru by Dave Tracy
Become a PowerPoint Guru by Dave Tracy
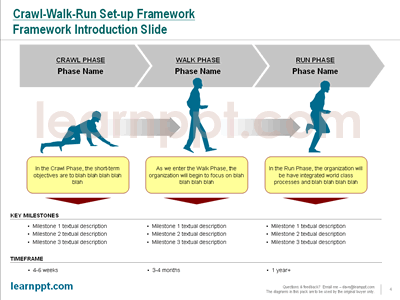
The “Crawl Walk Run” approach is a great way for executives to frame and communicate change. This is particularly useful and most relevant to organizations growing from mid-size to enterprise.
During this transition, organizations need to create scalable processes, implement enterprise-wide systems, and potentially redefine their organizational structure. When faced with a lot of changes, it is important to prioritize them in a way that an organization can understand and execute against.
To do this, executives often structure changes under the Crawl Walk Run framework, where
As one would suspect, there are standard Crawl Walk Run diagrams used in PowerPoint presentations. On an initial slide, the Crawl Walk Run framework is presented with a high level descriptions capturing each of the Crawl, Walk, and Run stages. Then, successive slides dive deeper into each stage, breaking down the specific changes and target time frames for completion.

You can find Crawl Walk Run diagrams and templates at LearnPPT.
http://learnppt.com/powerpoint/21_MiniPack—Crawl-Walk-Run.php
There are also many variations to this rudimentary framework to illustrate different levels of change and progress, including:
This article was written by David Tracy.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
Creating a linear approach with a distinct start and end is simple. Just piece together a number of chevrons. But, how about a circular approach PowerPoint diagram?
There are a number of ways to do this in PowerPoint. I’ll teach you the easiest method in this PowerPoint tutorial.
First, let’s gather the shapes. To create a simple circular approach diagram, you need at least 4 shapes.
See the diagram below.
Now, let’s piece the shapes together to form the PowerPoint diagram. See the final creation below to visualize how the pieces fit together. Remember, to resize a shape to the pixel, hold down the ALT key.
Note how the line is used to cover up the base edge of the arrow AutoShape. To create additional segments in your diagram, just take the arrow+line (i.e. shapes 3 and 4). Group them, replicate, rotate, and re-position. Simple as that.
The downside to this method of creating a circular approach is you cannot highlight a particular segment with a different color. On learnppt.com, we have a full PowerPoint Diagrams Pack around Circular Approach and Force Diagrams (http://learnppt.com/powerpoint/6_Circular-Approaches-and-Force-Diagrams.php).
Here are some fancier circular approach diagrams.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
You can download a free PowerPoint plugin called Flevy Tools that creates commonly used consulting diagrams here: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
Recently, I had the pleasure of being interviewed by Geetesh Bajaj at Indezine, where we discussed my PowerPoint book Become a PowerPoint Guru.
You can read the full interview here:
http://blog.indezine.com/2010/07/become-powerpoint-guru-conversation.html
Indezine
http://www.indezine.com/
Indezine is a leading online resource for PowerPoint users. Check it out. You can find articles, tutorials, and templates.
—–
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
A PowerPoint diagram in the shape of a funnel is both useful and intuitive to understand. In this entry, I’ll go through a simple way to create a funnel diagram in PowerPoint.
First, let’s gather the shapes. To create a simple funnel, you only need 4 shapes:
See the diagram below.
Now, let’s piece the shapes together to form a funnel. Attach the large circle to the top of the triangle to form the opening. The rectangle and small circle form the bottom of the funnel.
See the final creation below. Note, to resize a shape to the pixel, hold down the ALT key.
There you have it. A funnel diagram is a great way to illustrate a downsizing/reduction, downselection, filtering down process. Specific examples include a Flow of Marketing Leads to Sales Leads, Downselection of Vendors, and Product Development from Ideation to R&D.
It’s also very easy to add embellishments to the funnel diagram for a more specific purpose. See the 2 examples below.
You can download all the funnel diagrams shown in this PowerPoint tutorial here (http://learnppt.com/downloads/funnel_diagrams/). Enjoy.
Also, you can download a free PowerPoint plugin called Flevy Tools that creates commonly used consulting diagrams here: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
I believe one of the best ways to learn is through example. And so, I am starting a new series on my blog, which I will be calling “Slide from Scratch.” For each of these posts, I will walk through a real example of a slide I had to create, going from initial conceptualization of just ideas to creation of the final slide.
This will be the first post of the series. I will walk through creating a slide for a 3-prong marketing strategy.
The Premise
You need to create a slide illustrating your company’s marketing strategy for 2010. The strategy focuses on 3 areas, and, for the sake of this example, let’s say they are the following:
The success of your marketing efforts is measured on the number of leads generated, which let’s say is X leads for 2010. The marketing team has identified a whole portfolio of marketing initiatives, which fall under the encompassing marketing strategy. Lastly, the suite of marketing initiatives must be prioritized and balanced against the annual marketing budget of $X MM.
Alright, so how do we begin?
The Thought Process
Looking at the information we’ve been presented with, it’s important to identify some logical flow or story through it all. The flow that I see starts with your high-level marketing strategy. Within the strategy, there are 3 core pillars, which can be further broken down into specific initiatives. The marketing strategic and corresponding initiatives will drive X leads. Visually, the slide in my mind should be structured top-down. At the top, we have the marketing strategy broken into its 3 parts. At the bottom, we have the end goal of generating X sales leads.
Let’s transfer this image onto PowerPoint and see how it looks.
Slide Design
Note that, in the diagram above, I placed the Marketing Strategy into a downward pointing chevron shape. This is to show the top-down nature of the process, where the overarching Marketing Strategy drives everything else on the slide. Also, I placed the 3 marketing focus areas inside the Marketing Strategy chevron shape to illustrate that they are components of the overall strategy. Finally, see how I numbered the 3 areas. Numbering items helps your audience retain that information. Also, it is advised to keep your lists to 3. (Read the McKinsey Way for more on magic number 3.)
Our next step is to fit in the rest of the information. We know we have a full portfolio of marketing initiatives that fall under the Marketing Strategy. This can be organized by the 3 pillars. However, to add more structure, we should also organize them functionally. A great way to organize initiatives or any list of items under 2 dimensions is through a matrix.
For the functional marketing buckets, we can rely on a basic marketing framework, the 4 Ps of marketing. Additionally, we need to capture the concept of the marketing budget. This can also be incorporate into the matrix, using the bottom rows.
Let’s take a look at the second iteration of our slide.
Notice at the bottom of the table, I’ve added 2 lines related to the budget. The first are the marketing expenses. The second is a status box to check whether the vertical stream of initiatives is on budget or exceeds budget. I have color coded this status box, so the audience can very easily identify the status.
Depending on what you want your core message to be on the slide, you may want to emphasize the marketing budget portion of the slide. If you have a stream exceeding the budget, you can further highlight it on your slide using a call-out box and different colors. Here’s an example.
The slide shown above can be downloaded here.
Bonus Tip – Diagrams as Trackers
To maintain consistency and flow through your presentation from slide to slide, I like to use Trackers. Trackers are small diagrams (usually placed on the top-right of a slide) that help your audience ‘track’ where you are in your discussion relative to an earlier slide. For instance, if you’ve introduced the concept of a 6-phase approach, your Tracker is used to signify what phase in the approach your current slide pertains to.
I always try to create diagrams that can easily be leveraged as Trackers. In the slide we just created, the Marketing Strategy chevron can be made into a tracker. Take a look below.
Again, the slides created for this tutorial can be downloaded here.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
I’ve always said there are 4 key contributing factors to building presentations with incredible speed and efficiency. These are:
In this post, I will list the 10 keyboard shortcuts that I use most often and that are not immediately obvious. In other words, I won’t include any shortcuts that everyone knows (e.g. Page Up, Ctrl+C).
Alright, here they are, in no particular order.
I hope you’ll find these key PowerPoint shortcuts helpful in becoming faster and more efficient with building your PowerPoint presentations. You can find a more comprehensive list of useful PowerPoint shortcuts included in Chapter 5 of the eBook, Become a PowerPoint Guru.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
The first slide anyone sees in your presentation is always the cover slide. So, it’s important to start things strong and have a professional, aesthetic, and relevant cover slide.
There are a lot of sites offering free PowerPoint templates. However, most, if not all, I would never recommend people using—not even to my worst enemy. So, yesterday, I carved out a few hours and created an appealing, easily customizable set of free PowerPoint templates. You can download them at http://learnppt.com/free-powerpoint-templates.php. There are 10 up right now, covering a range of industries, including Financial Services, Medical/Healthcare, Construction, Manufacturing, and General Business. Take a peek.
So what if you’re looking a very specific template or cover design? This tutorial will focus on leveraging any one of the templates I put up and customizing it for your specific need.
Let’s walk through an example.
For illustrative purposes, I will pick a very unique example. We will customize a template for the movie Avatar.
The first step is to download one of the free PowerPoint templates. Notice that the photo space for the ‘Business People’ template is slighter larger than that of the others.
Now, go to Slide Master mode. In 2003, this is ‘View’ –> ‘Master’ –> ‘Slide Master.’ In 2007/2010, this is ‘View’ –> ‘Slide Master’ (under ‘Master Views’).
Click on the photo. You will notice you can easily move it around, resize it, and delete it. Go ahead and delete it.
Now, find an appropriate replacement photograph on Google Image Search. I like to use their size filter and filter by ‘Large.’ This way I am left with high resolution pictures. (FYI, this is the picture I will be using.)
Copy and paste the image into your PowerPoint slide master cover slide. (If you have a graphics editing program, you may want to use it to reduce the size of the image prior to copying it into PowerPoint. This will help minimize the PowerPoint’s file size.) Send the photo to the back.
Next, resize and crop as needed.
There you have it.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
Representation of lots of data in a visually meaningful and intuitive way can be a daunting task. In fact, there’s quite a science to it.
When representing multiple dimensions of data on a single diagram, consultants often rely on the 2×2. Not only is the 2×2 an incredibly flexible and powerful tool, it is also very easy to construct in PowerPoint. There are many well known frameworks based on this design. Perhaps the most famous is the BCG Matrix.
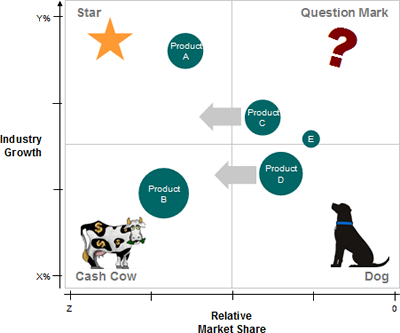
If you’re not sure what a 2×2 is, take a look below at BCG’s Growth Share Matrix (or check out this BCG Matrix PowerPoint document for more info).

A 2×2 diagram is simply a Cartesian graph divided into 4 equally sized quadrants. Circles are then plotted on the graph. Oftentimes, the upper-right quadrant is the ideal state (for the circles to fall in)—coined by Gartner Research, this quadrant is referred to as the “Magic Quadrant.”
The 2×2 can be used to represent up to 5 dimensions of data. Let’s break these dimensions down.
The First 2 Dimensions – X-Axis, Y-Axis
The first 2 dimensions are represented by the 2 axes. Simple enough.
It is customary for the increase in desirability to increase as you increase across each axis (i.e. upwards on the y-axis, towards the right on the a-axis). This results in the upper right quadrant becoming that “Magic Quadrant.” Likewise, the bottom-right is the quadrant no one wants to be in. It often has bleak names, like the “Dead Zone” or “Graveyard.” Note this is not the case for the Growth-Share Matrix.
The Next 2 Dimensions – Color and Size
The next 2 dimensions are represented by the circles’ colors and sizes. For color, it is not a continuous scale. You will usually use the color attribute to separate the circles into 2 or 3 specific categories. If your circles represent companies, your colors can be used to distinguish incumbent vs. new entrant; public vs. private; or domestic vs. international companies.
Although size is on a continuous scale, it is often difficult to gauge exact relative size. Therefore, it is best to include a large and small circle in your legend as points of reference. The size of the circle is often used to represent a relative dollar value. Examples include market size, size of opportunity, or annual sales. Remember that, in PowerPoint, you need to hold down the Shift key as you resize shapes to maintain its proportions.
The 5 Dimension – And Beyond?
The 5th dimension is represented by some direction given to the circles. On a single 2×2, this is represented by an arrow paired with each circle.
This sense of direction tells your audience where the entity is heading. It tells the story of future projections, market trends, and market dynamics. A great way to represent this is often with two 2x2s side by side. This allows your audience to immediately see which circles have remained constant through the years; which have declined; and which have improved their positions.
Do not try to illustrate changes in position using animation within PowerPoint. In fact, in general, animation is frowned upon. This is because 1) you will lose the effect on printout copies and 2) people will not see it if they are following along, but not in PowerPoint presentation mode.
It is not recommended to go beyond 5 dimensions. Otherwise, the slide will look too busy and often your audience won’t be able to retain the information very well. However, if you feel the need to, you can embed additional dimensions or layers of information by using different shapes (in addition to the circles), perhaps outlines capturing clusters, and meaningful callout boxes.
There is a lot more we can discuss around the 2×2. In fact, there are full business books written around this very concept. E.g. Lowy and Hood’s “The Power of the 2×2 Matrix.”
With that said, I hope this is enough food for fodder to get you started on your 2×2 PowerPoint diagramming needs. If you’re overly ambitious, you can also go for a 3×3 or bigger.
Here are some related resources:
Do you run a consulting firm? If so, take a look at this article, which discusses Why FlevyPro is a Must Have for Independent Consultants and Boutique Consultancies.
By the way, you can download a free PowerPoint plugin called Flevy Tools that creates commonly used consulting diagrams here: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
In my PowerPoint eBook, I have a section called “The Missing Diagram,” where I describe how one would go about creating a very distinct, specialized PowerPoint diagram from scratch. I call this a “Missing Diagram,” because it’s one of those PowerPoint Diagrams that you don’t think you can easily create with AutoShapes. In the book, the example used is a tool box diagram.
From the feedback I received, it seems this section was well received and readers would like more similar powerpointing examples. So, here it is. In this post, we will create a diagram of a money safe.
To build a custom diagram, I follow a simple 5-step process…
Step 1 – Find an image as your template
Whether it’s a bridge, a dinosaur, or a book shelf, chances are a picture of it already exists online. The only problem is that picture isn’t PowerPoint friendly—as in, it will look out of place or unprofessional if you just copy and paste it into your present.
Your first step here is to find an image of what you would like to create. You will use that image as your template. I find mine on Google Image Search. Sometimes, I couple my search phrase with words like ‘icon’ or ‘gif,’ because I want to find a template image that is already cartoonish. I didn’t in this example.
The reason you want to find an existing image as a template is because it is too difficult (and inefficient) to create a diagram based purely on what you picture in your mind. Unless you’re a trained artist, what you imagine in your head usually looks very different when you draw it out on paper—not to mention on PowerPoint.
Step 2 – Paste and grow.
Paste the image you found into PowerPoint. Resize the image, so that it takes up the majority of your screen. Remember to hold down ‘Shift’ on your keyboard as you resize to maintain proper dimensions. Don’t worry if the image turns blurry or becomes pixelated.
Step 3 – Recreate the shell.
Starting out, this step is the most difficult. However, with some practice, you will be able to do this with ease. With the Freeform Line AutoShape (to find this, go to AutoShapes > Lines > Freeform), create the outline of the shape. Remove any line colors and choose a solid fill.
You can do this with multiple shapes if easier. For instance, piece together rectangles and triangles for simple outlines. Just group (Ctrl + G) like shapes together for easier manipulation. Remember, if you grouped shapes will resize proportionally together. If, instead, you just select multiple shapes and resize, they won’t resize as cohesive unit.
In this example, I created 2 shapes. One for the door alone; one for the rest of the safe. The reason for this is because I would like to show different things (e.g. charts, documents) coming out of the safe in my final diagram. Therefore, I want the door to be a separate that I want to bring to the forefront of the slide.
Step 4 – Create layers for depth.
Repeat the step before to capture additional detail to you diagram. It helps to send the existing layer to the back, so that you can work off the original picture for each new layer. This step is iterative, so let’s step through each iteration.
You see in this first iteration, I just added some additional darker freeform AutoShapes.
And some more. The knob of the safe was constructed with a couple circles and a rectangle.
I am now adding some smaller details, narrow rectangles and lines, to highlight separations on the safe.
In the next several iterations displayed below, I started using PowerPoint fill effects, such as 2-color Gradient fills and Patterns, to add dimensionality and contour. In addition, I added Shadows to some shapes for further dimensionality.
 Here is a comparison of the final PowerPoint diagram versus the original image found on Google.
Here is a comparison of the final PowerPoint diagram versus the original image found on Google.
Step 5 – Group and shrink.
Group together all your shapes. Then, resize it down to a more appropriate size. It is critical to group everything together first. Otherwise, as you will find out the hard way, your final diagram will not resize correctly.
Now, with your new diagram, you can use it in your slide to portray your original purpose. See the example below, where I am using the money case to illustrate a vault of PowerPoint slides.
Discounting the time it took to write this tutorial, the actual time to create the money safe diagram took about 6 minutes.
The money safe is now included in the eBook PowerPoint Toolkit, which is a set of 50+ PowerPoint diagrams and templates free with the Become a PowerPoint Guru eBook.
You can download a free PowerPoint plugin called Flevy Tools that creates commonly used PowerPoint diagrams here: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
The following is an except from my eBook, Become a PowerPoint Guru. This is the introduction to Chapter 8, Approach.
——
You will find most executive presentations have an Approach slide somewhere in the beginning. The Approach shows a simple, intuitive diagram of how a certain initiative is laid out. An example would be phases of a project (e.g. 1. Define the Problem, 2. Generate Hypotheses, 3. Conduct Research, etc.). This chapter will cover how to quickly create an Approach Diagram and leverage it throughout your presentation for consistency.
First off, an Approach is nothing more than a sequence of steps. A very basic example is a series of phases. See below for an illustrative example:
Almost every presentation produced by a consulting firm has a diagram like the one above. PowerPoint also makes it very easy to draw a diagram like that, as it is comprised of 2 PowerPoint AutoShapes, the Pentagon (used to start the Approach) and the Chevron (used for all other subsequent steps). You can find both these AutoShapes under ‘Block Arrows.’ Because these two shapes are so widely used, you may have noticed I have added them as shortcuts in my PowerPoint Set-up (Chapter 2). See the screenshot below
When you construct this diagram, always use a pentagon to start the Approach. The flat edge on the right delineates that this is the start of the Approach. When creating the diagram initially, don’t worry about sizing things correctly. Once you create the full, X-Step Approach diagram, select all the shapes and group them (i.e. Ctrl+G). This will allow you to easily resize the diagram as a cohesive unit.
Building on the Approach Diagram
There are many small things you can add on to this simple diagram to add additional insights and depth. For instance, adding numbered circles furthers emphasizes the sequence of steps. You can highlight a specific chevron to indicate ‘current phase/step.’ Furthermore, you can add an element of timing using a parallel arrow—or, by resizing the lengths of the chevrons. The examples below illustrate Approach diagrams with added embellishments.
Example 1
Example 2 (Approach-Gantt hybrid)
Beyond the Basic
So, a series of steps not cutting it for your approach? There are various deviations from the basic Approach Diagram outlined above. Here are the most common:
—–
I’ll post the rest of this chapter in a future blog post.
Error: Twitter did not respond. Please wait a few minutes and refresh this page.