
 Become a PowerPoint Guru by Dave Tracy
Become a PowerPoint Guru by Dave Tracy
Learn the methodologies, frameworks, and tricks used by Management Consultants to create executive presentations in the business world.

 Become a PowerPoint Guru by Dave Tracy
Become a PowerPoint Guru by Dave Tracy
In this example, we will build a set of slides that capture a process optimization initiative. The slides will be following the Consulting Presentation Framework, where we start the slide with a Headline message and close with the Bumper. The bumper captures the key takeaway or added insight of the slide. The Premise Here’s our [...]
In this example, we will build a set of slides that capture a process optimization initiative. The slides will be following the Consulting Presentation Framework, where we start the slide with a Headline message and close with the Bumper. The bumper captures the key takeaway or added insight of the slide.
The Premise
Here’s our hypothetical situation. After evaluating financial ratios and comparables, your company realizes its operations are very inefficient. In particular, management recognizes that its core financial processes are poorly executed in their current states. They have asked you and your team to analyze and optimize the processes of forecasting, accruing, and financial reporting. These three processes are sequential.
The purpose of the business presentation we will create is to capture the results of your process optimization initiative. (As an aside, process optimization is a cost reduction effort.) For each process, we will provide an overview, lay out the inputs and outputs, as well as draw out the proposed future state process flow. This presentation should act as a report management can print out, review, as well as distribute to others in the organization.
The Thought Process
To begin, we should have a vision in mind for a diagram that is both intuitive and aesthetically appealing. Since we are looking at 3 sequential processes that repeat on a monthly, ongoing basis, let us create a circular approach diagram. This is the diagram I am referring to:
Remember how to create that? If not, just take a refresher at this tutorial: Circular Approach PowerPoint Diagram. The only downside this method of constructing circular approach diagrams is that you can’t individually select and format the chevrons. You won’t have that problem with the Circular Approach Diagrams here though. This is a great pack of editable PowerPoint diagrams that includes both Circular Approach and Force Diagrams (PowerPoint Templates).
Now, slap this diagram onto a slide and add in some text. For each segment, we want to add a label (e.g. “Forecasting”) and a number to illustrate proper sequence.
We would like to add more clarity around what each process represents. To do this, we can add this explanatory text to the right of the diagram. At this point, we can also complete the slide, adding in our Header and Bumper texts. Let’s see how the final slide looks.
Again, the text content used is illustrative and largely for purposes to fill the slide. The “bumper” text (see Consulting Presentation Framework section for a refresher on this term) captures an insight that is not obvious from the rest of the slide.
One other important observation to make is that this diagram is also very simple. Because of its simplicity, it will make a good “tracker” to be used on future slides. A tracker is an icon diagram used on multiple slides to help the audience track along the progress of the presentation. The tracker is always a smaller version of a diagram introduced earlier in the presentation. It is usually located on the top-right portion of the slide. Hard to envisage? You’ll see soon enough.
Introducing the SIPOC Framework
SIPOC is a tool used in Six Sigma to evaluated processes and identify touch points between process steps. It is an acronym, standing for Suppliers, Inputs, Process, Outputs, and Customers. You can learn more about the SIPOC framework at iSixSigma.com and OpensourceSixSigma.com. SIPOC also provides a great PowerPoint template for breaking down a process.
We will create an initial slide to introduce the SIPOC concept and diagram. We will begin by creating a chevron-diagram, where each chevron AutoShape represents one of the components of S-I-P-O-C. Since the focus is on the “process” of SIPOC, we will draw special attention to that in our diagram. Let’s put these initials onto a slide.
For those unfamiliar with SIPOC, we will need to explain what each letter represents. We can do this by adding downward pointing chevron AutoShapes above the current diagram. Let’s take a look.
Next, let’s add more clarity around each of the terms. What does it mean to be a supplier? How about a customer? These basic questions should be addressed on a high-level, minimally. We will do so using arrows and circles below the chevrons.
Finally, we should explain the benefits and usefulness of SIPOC analysis. This can be done at the bottom of our diagram, resulting in our completed slide. Note how the flow of the diagram it top-down. In creating a larger diagram or visual, such as this one, it is best to always have a flow of information. This helps guide the audience.
Creating the Process-specific Slides
We will create a set of slides for each of the 3 processes. Within the set, the first slide will be the “Process Narrative.” This slide presents an overview of the process, explaining what it is, what are the issues and inefficiencies, and the recommended improvements to the existing process.
The next slide will be our SIPOC analysis for the process. This will break down the process in a more structure format.
The final slide will be the proposed future state process flow. This slide will contain a process flow diagram, illustrating each of the process steps or activities, how they sequence, and who or what performs each step.
We will be using the “tracker” icon across all our slides. This tracker will be based off the circular approach diagram created in the overview slide. Let’s see how the tracker will look on the Process Narrative slide for the Forecasting process.
Since our narrative is essentially all text, all we need is a text box. Instead of using a plain text box, in our example, we will use a table with 2 rows. The top row will be our heading. The second row will contain the bulk of our content. Since our example is just for illustrative purposes, I won’t bother filling up this slide with text.
Now, we will create the SIPOC slide. As the audience is already familiar with the S-I-P-O-C chevron diagram, we will re-use it here. Let’s copy and paste this diagram to the top of the body. Under it, we will create a table with 2 primary rows. The first row will explain the purpose of the element. The second row tabulates specific examples, as they relate to the forecasting process.
Note how the entire bottom half of the diagram was created using a table. To create the vertically-oriented text, i.e. “Examples” and “Purpose,” I created a text box and rotated it 90 degrees. Now, let’s fill out the table with text.
Note that our examples are listed using indented bullets. I also like to create paragraph spacing between the bullets. This gives everything a clean, organized look.
Lastly, we will create the future state process flow slide. Remember how to create a process flow in PowerPoint? If not, take a look at this Slide from Scratch tutorial: A Billing/Invoicing Process Flow.
Remember, I like to organize my process flows with simple, high-level swim lanes. Depending on the nature of your process, you are free to define your swim lanes however you’d like. In our example, we will define them as “Financial System/IT,” “Finance Team (Manual),” “Corporate.” I will create the swim lanes using a table in PowerPoint. Here we go.
Time to lay out our process flow shapes. A process flow can be very complex. So, it is important to lay things out in a very organized way. Don’t bother putting in any lines yet. Do that after you’re happy with the layout of all your shapes.
Once you’ve laid out your process steps, we can connect them using the Elbow Arrow Connector AutoShape to form the finalized process flow diagram.
A process flow diagram can be an overwhelming visual for your audience to digest. Therefore, you may want to highlight specific swim lanes and specific process steps. To highlight a swim lane, merely shade the background. This is easy to do, since our swim lanes were created using a table. To highlight specific steps, just use a call out boxes (which are AutoShapes). Let’s have a look.
There we go. If you’d like, you can further enhance your process flow diagrams with these specialized PowerPoint diagram packs:
Those are are our set of 3 slides for the Forecasting process. We just need to copy and paste these slides for the Accruing and Reporting sections. I will leave that exercise for you. Just remember to update the tracker diagram for these other processes. To make each process section more comprehensive, you can add in these additional slides: a current state process flow, a slide outlining key metrics and performance indicators, a slide tabulating process objectives, a slide listing assumptions used, and a slide capturing any outstanding questions.
You can download this full presentation (with the intermediate slides) here: Process Optimization Presentation ( http://learnppt.com/downloads/process-optimization/).
You can also download a free PowerPoint plugin called Flevy Tools that creates commonly used consulting diagrams: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email. On my site, you will find information about my recent eBook, Become a PowerPoint Guru, which teaches how to create effective business presentations (from structuring your story to designing your diagrams).
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
In this installation of the Slide from Scratch, we’ll create 3 slides that will go into a Business Strategy Update Presentation. The slides will be following the Consulting Presentation Framework, where we start the slide with a Headline message and close with the Bumper. The bumper captures the key takeaway or added insight of the [...]
In this installation of the Slide from Scratch, we’ll create 3 slides that will go into a Business Strategy Update Presentation. The slides will be following the Consulting Presentation Framework, where we start the slide with a Headline message and close with the Bumper. The bumper captures the key takeaway or added insight of the slide.
The Premise
So, here’s our hypothetical situation. Our company has already defined its strategic vision and corresponding goals for the fiscal year. Its corporate strategy has been published and communicated out to the organization. As such, business units have defined specific strategic initiatives, supporting the company’s strategy and goals, and have begun executing them.
The purpose of the business presentation we will create is to capture the business unit-level initiatives and status of these initiatives. Let’s say there are four key business units that management is most interested in: Sales & Marketing, Finance, Supply Chain, and International Business. This presentation should act as a report management can print out, review, as well as distribute to others in the organization.
The Thought Process
To begin, we should have a vision in mind for a diagram that is both intuitive and comprehensive. Since strategy is driven down from the corporate level, let us create a diagram with a layered effect. An easy way to do this is just to create horizontal layers (e.g. Rectangle AutoShape, tables) separated by a series of downward pointing arrows (to illustrate the top-down flow). We’ll create 3 layers, labeled Corporate Strategy, Business Unit Strategy, and Strategic Initiatives. This illustrates that the overarching Corporate Strategy defines the Business Unit-level Strategy, which then define the Strategic Initiatives at the operational level.
Slide Design: The Strategy Update Overview Slide
Based on our thought process, let’s lay out the first iteration of our slide.
Note that for the Business Unit and Strategic Initiative layers, I’ve split each into 4 columns. This is because we will focus only on the 4 business units that management expressed the most interest in: Sales & Marketing, Finance, Supply Chain, and International Business. The top layer is created with a normal Rectangle AutoShape, while the other 2 4-columned layers are created using tables.
Now, let’s fill out the text.
Again, the text is all hypothetical and filler. For the strategic initiatives, I am using indented bullets with a space between paragraphs. This makes each initiative easier to read. The “bumper” text (see Consulting Presentation Framework section for a refresher on this term) captures an insight that is not obvious from the rest of the slide.
One other important observation to make is that this diagram is also very simple. Because of its simplicity, it will also make a good “tracker” to be used on future slides. The tracker is a technique we introduced in the last Slide from Series 3-Prong Marketing Strategy article. As a reminder, a tracker is an icon diagram used on multiple slides to help the audience track along the progress of the presentation. The tracker is always a smaller version of a diagram introduced earlier in the presentation. It is usually located on the top-right portion of the slide. We’ll use trackers in the next 2 slide creation walk throughs.
Slide Design: Business Unit Scorecard Slides
Next, in the presentation, we want to create a series of slides that report on the statuses of the strategic initiatives. We will create 1 slide per business unit for each of the 4 main business units. Let’s call each slide a scorecard.
Each scorecard will contain 4 key sections: an overview explaining the business unit-level strategy and goals, the list of initiatives with details (e.g. owner, status), a list of key objectives, and any identified risks or uncertainties.
First, let’s drop in that tracker. The tracker will just be the 2 lower layers of the diagram in the overview slide, shrunken down. We will pop this in the top-right portion of the slide and highlight (i.e. shade in with a darker color) the appropriate columns. In other words, for the “Sales & Marketing” scorecard, we will highlight the first column in the tracker diagram.
Here, let’s have a look.
The easiest way to make a scorecard or scorecard-like slide is with tables. In our example, we will create it entirely out of tables. We will create 1 table per section. To maintain a professional and high-quality look, make sure to align the sections properly. Resize whenever you need to. Leave equal spacing between sections as well as around the margins. Remember, a nicely formatted slide is a cue for high quality.
Here’s what we have now without any text yet.
Now, let’s add in the meat of the content.
Note that I added the embellishment of highlighting those initiatives that are considered high priority. Color coding rows is easy and intuitive. You can also additional colors for low priority and medium priority. Remember to always use a legend, like I have (under the initiative table).
Another embellishment that you can also add is to color code the cells under the “status” column. For instance, if the initiative is “On schedule,” color that cell green. If it’s behind schedule, color it red. I didn’t bother to do this in our example.
Once you have one scorecard created, you can replicate this for the 3 other business units. Remember to update the highlighting of the tracker for each slide.
Here’s what the Finance slide would look like with the updated tracker PowerPoint diagram.
Slide Design: Shared Services Scorecard Slide
Now, let’s take this one step further. We also need report on the status of supporting initiatives from important cross-functional, shared services. Let’s take IT as an example. To support many of the strategic initiatives of our primary 4 business units, IT will need to install or upgrade new technologies.
For a shared services business unit, we will design a new type of scorecard layout. We can still leverage the tracker icon. However, instead of highlighting vertically, we can highlight horizontally to illustrate the cross-functional nature of this business unit. In the case for IT, we will highlight all 4 business units.
Here, let’s have a look at the updated tracker.
For this scorecard, we will stick to a structured matrix layout. Since we need to illustrate IT’s impact on 4 business units, we will create 4 rows in our matrix layout. Each row corresponds to a business unit.
Our columns will represent various components that we would like to capture. In this example, we will capture the following components: related business unit processes; clarity of process to IT; corresponding IT initiatives; and status of IT initiatives.
Here’s how our matrix diagram looks.
Now, let’s fill in some text.
The slide, as you may have noticed, isn’t complete yet. For the “Clarity” and “Status of IT initiative” columns, we can use traffic light icons. These diagrams are very popular with executives, since they’re simple and very intuitive. I have even had clients specifically request this type of diagram after seeing them used. I try to utilize them in my PowerPoint slides whenever I need to illustrate the status of anything. Of course, since Kindle diagrams appear in shades of grey, it’s not as effective here.
Under “Status of It initiative,” we will also capture resource requirements. This can be done in a small 2×2 table. Let’s take a look at the finished slide.
Alright, there we go! These slides can easily be customized to fit a different organization, one with different primary and supporting business units. You can download all these slides for free at LearnPPT: http://learnppt.com/downloads/strategy-update/.
If your work involves or are just interested in corporate strategy development, I recommend checking out our Strategy Development Toolkit. It’s a fairly detailed 37-slide PowerPoint with topics covering key learnings borrowed from historical military strategists to the modern fundamentals of strategy development. It also describes a 3-phase approach used by top management consultants when conducting a strategy development engagement.
You can download a free PowerPoint plugin called Flevy Tools that creates commonly used consulting diagrams: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email. On my site, you will find information about my recent eBook, Become a PowerPoint Guru, which teaches how to create effective business presentations (from structuring your story to designing your diagrams).
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
This is the second tutorial in the “Slide from Scratch” series. In the first, we walked through an example of creating a 3-Prong Marketing Strategy on a PowerPoint slide. In evaluating any business function, creating process flows is an inevitable task. I’m sure you have had to create your fair share of process flows in [...]
This is the second tutorial in the “Slide from Scratch” series. In the first, we walked through an example of creating a 3-Prong Marketing Strategy on a PowerPoint slide.
In evaluating any business function, creating process flows is an inevitable task. I’m sure you have had to create your fair share of process flows in the past.
The big problem with process flow diagrams is that they often grow to become overly-complicated and therefore, very difficult to interpret. There are too many lines going everywhere. Lines are criss crossing (very confusing!). Boxes aren’t aligned nor similarly sized (creates misdirection around importance of step).
The Premise
You need to create a slide illustrating a high-level billing process. The process begins with the system-triggered invoice generation and ends with a customer service rep resolving a billing inquiry.
Slide Design
These are the simple steps I follow when constructing a process flow from scratch.
Step 1. Swim Lanes
The first step is to define your swim lanes, which are horizontal cross sections of your process flow corresponding to distinct groups that touch the process. Swim lanes add structure to your flow and are easy for people to understand.
I like to break process flows into 3 swim lanes:
I create my swim lanes using a table in PowerPoint.
Each step is represented with a box. There are number of standard process flow shapes. There’s no need to use the standard shapes. Why? Simply, most people don’t know what the standard shapes anyway–and so, using all the official, standard shapes may confuse your audience. Your goal is to create a process flow diagram that is very intuitive for your audience to understand and digest.
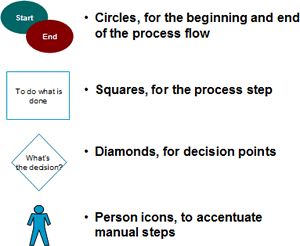
In fact, I recommend using icons that are non-standard, but intuitive, such as the ‘person’ icon to manual nature of an activity. There are 4 primary shapes/icons that I like to use, as shown in the picture below.

At learnppt.com, we’ve compiled a collection of People & Process Icons that you can use in your process flows.
So, in this step, add all your boxes. Structure the flow of your steps from the left-to-right, top-to-bottom. Don’t connect anything yet, as you will likely need to re-arrange and re-size your boxes to ensure they all fit on your slide in an easily readable manner.
I like to also add a box on the top right of the slide indicating the frequency of the process (e.g. daily, weekly, or monthly).
Step 3. Add your lines
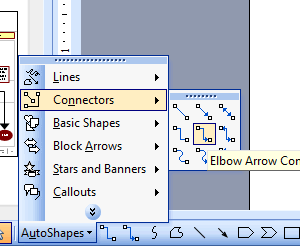
This is very important — Use the AutoShape Elbow Arrow Connectors to connect your shapes. Connectors ensure your lines are straight and connected to the centers of shapes. Most importantly, when you move around boxes, your Connectors remain in tact. This saves a ton of time as you go through multiple iterations of your process flow.

Sometimes, you Connector won’t connect to the part of the shape you would like it to. There’s an easy work around to this. Create a small box to use as your proxy end connection point. I.e., connect your Connector to this small box and move this box to where you would like the Connector to go. Then, make the small box disappear by removing its fill color.
Avoid criss crossing at all costs. If you have a situation where this is impossible, then replace one of the Connector AutoShapes with a Curve (line) AutoShape.
Now, here’s our final product with all the lines added. You can download this slide/example here.
Add a couple embellishments, and here’s a slightly more refined version.
For more information related to process analysis and optimization, check out the Cost Reduction Toolkit. This Toolkit takes a detailed look at process improvements across the entire Value Chain of a company (as defined by strategist Michael Porter [http://en.wikipedia.org/wiki/Value_chain]). Here are other various resources you may be interested in:
You can download a free PowerPoint plugin called Flevy Tools that creates commonly used consulting diagrams here: http://flevy.com/powerpoint-plugin. Flevy Tools allows you to dynamically generate Gantt Charts, Harvey Ball diagrams, approach diagrams, and other diagrams. For the time being, it’s a completely free download.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email. On my site, you will find information about my recent eBook, Become a PowerPoint Guru, which teaches how to create effective business presentations (from structuring your story to designing your diagrams).
For pre-made PowerPoint diagrams used in business presentations, browse Flevy’s library here: https://flevy.com/function/PowerPoint-Templates-ppt. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
I believe one of the best ways to learn is through example. And so, I am starting a new series on my blog, which I will be calling “Slide from Scratch.” For each of these posts, I will walk through a real example of a slide I had to create, going from initial conceptualization of [...]
I believe one of the best ways to learn is through example. And so, I am starting a new series on my blog, which I will be calling “Slide from Scratch.” For each of these posts, I will walk through a real example of a slide I had to create, going from initial conceptualization of just ideas to creation of the final slide.
This will be the first post of the series. I will walk through creating a slide for a 3-prong marketing strategy.
The Premise
You need to create a slide illustrating your company’s marketing strategy for 2010. The strategy focuses on 3 areas, and, for the sake of this example, let’s say they are the following:
The success of your marketing efforts is measured on the number of leads generated, which let’s say is X leads for 2010. The marketing team has identified a whole portfolio of marketing initiatives, which fall under the encompassing marketing strategy. Lastly, the suite of marketing initiatives must be prioritized and balanced against the annual marketing budget of $X MM.
Alright, so how do we begin?
The Thought Process
Looking at the information we’ve been presented with, it’s important to identify some logical flow or story through it all. The flow that I see starts with your high-level marketing strategy. Within the strategy, there are 3 core pillars, which can be further broken down into specific initiatives. The marketing strategic and corresponding initiatives will drive X leads. Visually, the slide in my mind should be structured top-down. At the top, we have the marketing strategy broken into its 3 parts. At the bottom, we have the end goal of generating X sales leads.
Let’s transfer this image onto PowerPoint and see how it looks.
Slide Design
Note that, in the diagram above, I placed the Marketing Strategy into a downward pointing chevron shape. This is to show the top-down nature of the process, where the overarching Marketing Strategy drives everything else on the slide. Also, I placed the 3 marketing focus areas inside the Marketing Strategy chevron shape to illustrate that they are components of the overall strategy. Finally, see how I numbered the 3 areas. Numbering items helps your audience retain that information. Also, it is advised to keep your lists to 3. (Read the McKinsey Way for more on magic number 3.)
Our next step is to fit in the rest of the information. We know we have a full portfolio of marketing initiatives that fall under the Marketing Strategy. This can be organized by the 3 pillars. However, to add more structure, we should also organize them functionally. A great way to organize initiatives or any list of items under 2 dimensions is through a matrix.
For the functional marketing buckets, we can rely on a basic marketing framework, the 4 Ps of marketing. Additionally, we need to capture the concept of the marketing budget. This can also be incorporate into the matrix, using the bottom rows.
Let’s take a look at the second iteration of our slide.
Notice at the bottom of the table, I’ve added 2 lines related to the budget. The first are the marketing expenses. The second is a status box to check whether the vertical stream of initiatives is on budget or exceeds budget. I have color coded this status box, so the audience can very easily identify the status.
Depending on what you want your core message to be on the slide, you may want to emphasize the marketing budget portion of the slide. If you have a stream exceeding the budget, you can further highlight it on your slide using a call-out box and different colors. Here’s an example.
The slide shown above can be downloaded here.
Bonus Tip – Diagrams as Trackers
To maintain consistency and flow through your presentation from slide to slide, I like to use Trackers. Trackers are small diagrams (usually placed on the top-right of a slide) that help your audience ‘track’ where you are in your discussion relative to an earlier slide. For instance, if you’ve introduced the concept of a 6-phase approach, your Tracker is used to signify what phase in the approach your current slide pertains to.
I always try to create diagrams that can easily be leveraged as Trackers. In the slide we just created, the Marketing Strategy chevron can be made into a tracker. Take a look below.
Again, the slides created for this tutorial can be downloaded here.
Questions, thoughts, concerns? Go to my site (learnppt.com) and shoot me an email.
For pre-made PowerPoint diagrams used in business presentations, browse our library here: learnppt.com/powerpoint/. These diagrams were professionally designed by management consultants. Give your presentations the look and feel of a final product made by McKinsey, BCG, Bain, Booz Allen, Deloitte, or any of the top consulting firms.
Error: Twitter did not respond. Please wait a few minutes and refresh this page.